18 IDE para Bootstrap – Editores para Bootstrap
17/04/2014 13:04:05Se Inscreva em Nosso Canal do Youtube Acompanhe nosso Instagram

Você já conhece alguma IDE para Bootstrap?
Bootstrap explodiu desde seu lançamento em 2011, tornando-se um dos frameworks mais populares disponíveis. Possui uma extensa biblioteca de componentes css, plugins Jquery, fora o sistema de Grids que é fantástico. Não há falta de recursos para o Bootstrap, mas neste post, vamos focar nas ferramentas de edição que permitem que você personalize a estrutura para atender às suas necessidades. Reunimos 18 das melhores IDE gratuitos e pagos para Bootstrap, disponível on-line ou como ferramentas de desktop, para ajudar a aumentar a sua produtividade de desenvolvimento web com o framework. Existem editores Bootstrap que você usa e recomendaria? Se assim for, por favor, compartilhe com nossos leitores nos comentários abaixo.
1.Jetstrap
 Jetstrap é uma biblioteca Javascript baseado na web para a construção de protótipos rápidos e aplicativos com Bootstrap. Possui uma interface simples, mas extremamente poderoso com a funcionalidade drag-and-drop. O espaço de trabalho permite que você solte elementos, personalizá-los e, em seguida, ver um preview em tempo real, com o código inteiro perfeitamente formatado. Você pode testar em vários emuladores de dispositivos dentro da área de trabalho, pode facilmente exportar seu código, e ter o seu site instalado e funcionando rapidamente. Preço : planos básicos começam em $ 16 por mês e vão até $ 99 por mês.
Jetstrap é uma biblioteca Javascript baseado na web para a construção de protótipos rápidos e aplicativos com Bootstrap. Possui uma interface simples, mas extremamente poderoso com a funcionalidade drag-and-drop. O espaço de trabalho permite que você solte elementos, personalizá-los e, em seguida, ver um preview em tempo real, com o código inteiro perfeitamente formatado. Você pode testar em vários emuladores de dispositivos dentro da área de trabalho, pode facilmente exportar seu código, e ter o seu site instalado e funcionando rapidamente. Preço : planos básicos começam em $ 16 por mês e vão até $ 99 por mês.
2. Divshot
[caption id="attachment_1894" align="alignnone" width="791"] divshot[/caption] Divshot permite o mais rápido e de forma visual o desenvolvimento front-end, e funciona soberbamente com os frameworks mais populares, incluindo Bootstrap, Foundation e Ratchet. As bibliotecas de componentes incluídos são totalmente personalizados para cada framework, com o editor de código personalizado de suporte HTML visual, JavaScript, CoffeeScript, LESS e outros. O switcher tema é incrivelmente útil, ou seja, você pode alterar a aparência geral de todo o tema com apenas alguns cliques, ou você pode escolher uma opção personalizada. Preço : Os planos começam em Gratuito e subem para $ 300 por mês para as agências.
divshot[/caption] Divshot permite o mais rápido e de forma visual o desenvolvimento front-end, e funciona soberbamente com os frameworks mais populares, incluindo Bootstrap, Foundation e Ratchet. As bibliotecas de componentes incluídos são totalmente personalizados para cada framework, com o editor de código personalizado de suporte HTML visual, JavaScript, CoffeeScript, LESS e outros. O switcher tema é incrivelmente útil, ou seja, você pode alterar a aparência geral de todo o tema com apenas alguns cliques, ou você pode escolher uma opção personalizada. Preço : Os planos começam em Gratuito e subem para $ 300 por mês para as agências.
3. Easel
 Easel é uma ferramenta no navegador projeto para colaboração em projetos, sem deslocar entre o seu editor de texto e navegador. Ela permite a prototipagem rápida com a capacidade adicional de importação de elementos de seu site existente. Se você já usa o Bootstrap, você pode usar para criar armação de marcação que você pode incluir diretamente em seu site, ou começar com Bootstrap rapidamente usando a grande coleção de componentes. Você pode exportar todo o documento ou apenas elementos específicos. Preço : Os planos começam em gratuito e subem para $ 99 por mês para as equipes médias.
Easel é uma ferramenta no navegador projeto para colaboração em projetos, sem deslocar entre o seu editor de texto e navegador. Ela permite a prototipagem rápida com a capacidade adicional de importação de elementos de seu site existente. Se você já usa o Bootstrap, você pode usar para criar armação de marcação que você pode incluir diretamente em seu site, ou começar com Bootstrap rapidamente usando a grande coleção de componentes. Você pode exportar todo o documento ou apenas elementos específicos. Preço : Os planos começam em gratuito e subem para $ 99 por mês para as equipes médias.
4. Kickstrap
 Kickstrap é uma estrutura de front-end com a biblioteca Bootstrap empacotados e em camadas, e você pode decidir qual componente doBootstrap CSS e JS quer utilizar para desenvolver sua aplicação. Desde que você nunca edite o código de inicialização diretamente, você pode manter suas camadas up-to-date sem substituir o código existente. Kickstrap está pronto para uso “fora da caixa”, por isso não há nenhuma instalação ou banco de dados necessário. Isso permite que você coloque Kickstrap direito no seu servidor. Preço : Grátis
Kickstrap é uma estrutura de front-end com a biblioteca Bootstrap empacotados e em camadas, e você pode decidir qual componente doBootstrap CSS e JS quer utilizar para desenvolver sua aplicação. Desde que você nunca edite o código de inicialização diretamente, você pode manter suas camadas up-to-date sem substituir o código existente. Kickstrap está pronto para uso “fora da caixa”, por isso não há nenhuma instalação ou banco de dados necessário. Isso permite que você coloque Kickstrap direito no seu servidor. Preço : Grátis
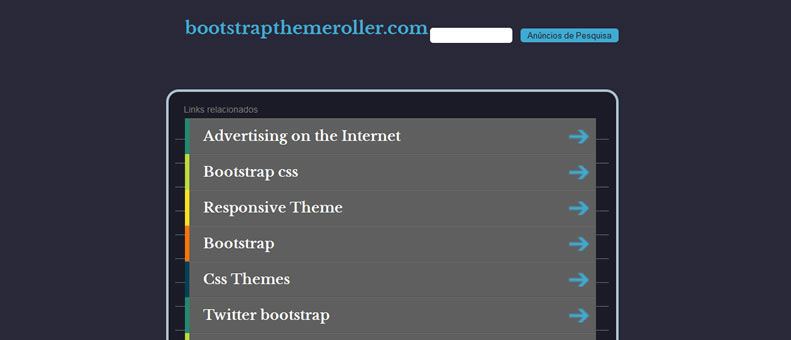
5. Bootstrap ThemeRoller
 Bootstrap ThemeRoller é um aplicativo web intuitivo para criar o seu próprio tema Bootstrap usando uma interface visual. Você pode personalizar a cor, tamanho, fontes, formulários, botões, tabelas, alertas, barra de navegação, menus e muito mais. A IDE gera uma URL única para cada estilo que você cria, que salva as configurações de modo que você pode pausar e retomar sua personalização onde você deixou. Você pode ver as suas alterações em tempo real e fazer o download do tema final em um único arquivo ZIP. Preço : Grátis
Bootstrap ThemeRoller é um aplicativo web intuitivo para criar o seu próprio tema Bootstrap usando uma interface visual. Você pode personalizar a cor, tamanho, fontes, formulários, botões, tabelas, alertas, barra de navegação, menus e muito mais. A IDE gera uma URL única para cada estilo que você cria, que salva as configurações de modo que você pode pausar e retomar sua personalização onde você deixou. Você pode ver as suas alterações em tempo real e fazer o download do tema final em um único arquivo ZIP. Preço : Grátis
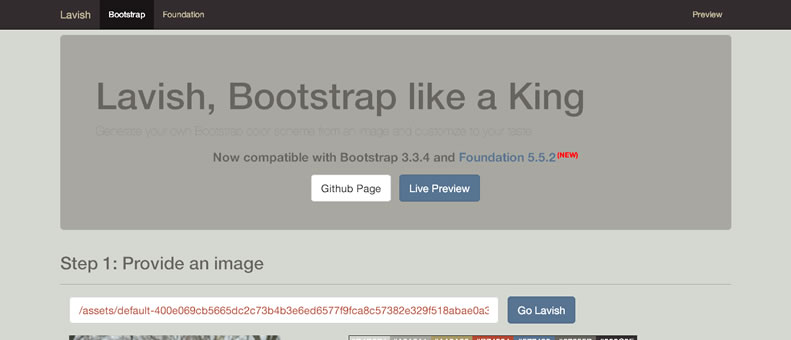
6. Lavish
 Lavish é uma aplicação Ruby on Rails, que gera um esquema de cores Bootstrap de uma imagem, que você pode personalizar para atender às suas necessidades. Depois de selecionar uma imagem, Lavish gera cores da imagem para o fundo do corpo, links, cabeçalho, menu, guias, texto, suspenso e muito mais. Você pode então trocar até que você esteja satisfeito com o esquema, e depois baixar o arquivo Boostrap.css. Preço : Grátis
Lavish é uma aplicação Ruby on Rails, que gera um esquema de cores Bootstrap de uma imagem, que você pode personalizar para atender às suas necessidades. Depois de selecionar uma imagem, Lavish gera cores da imagem para o fundo do corpo, links, cabeçalho, menu, guias, texto, suspenso e muito mais. Você pode então trocar até que você esteja satisfeito com o esquema, e depois baixar o arquivo Boostrap.css. Preço : Grátis
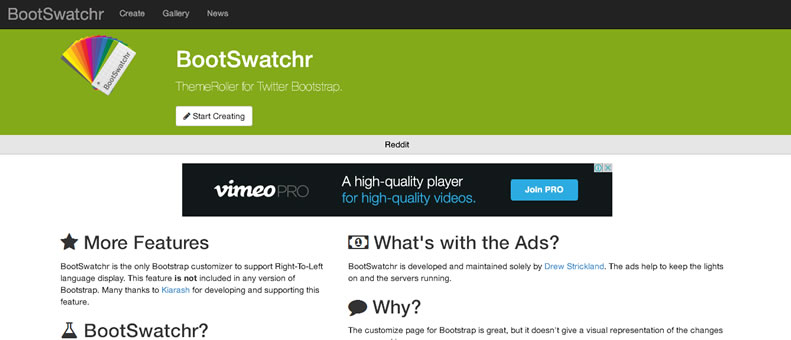
7. BootSwatchr
 BootSwatchr é uma ferramenta visual, inspirado por Bootswatch , para a criação de temas personalizados Bootstrap a partir do zero. Assim como Bootstrap utiliza menos código para criar folhas de estilo dinâmicas e modulares para dar-lhe uma visualização ao vivo das mudanças que você faz. Para começar, basta criar uma nova BootSwatch e editar as variáveis que você deseja alterar na esquerda. Isto irá atualizar a visualização à direita. Você pode exportar em formato JSON ou baixar o arquivo CSS completo ou minified. Preço : Grátis
BootSwatchr é uma ferramenta visual, inspirado por Bootswatch , para a criação de temas personalizados Bootstrap a partir do zero. Assim como Bootstrap utiliza menos código para criar folhas de estilo dinâmicas e modulares para dar-lhe uma visualização ao vivo das mudanças que você faz. Para começar, basta criar uma nova BootSwatch e editar as variáveis que você deseja alterar na esquerda. Isto irá atualizar a visualização à direita. Você pode exportar em formato JSON ou baixar o arquivo CSS completo ou minified. Preço : Grátis
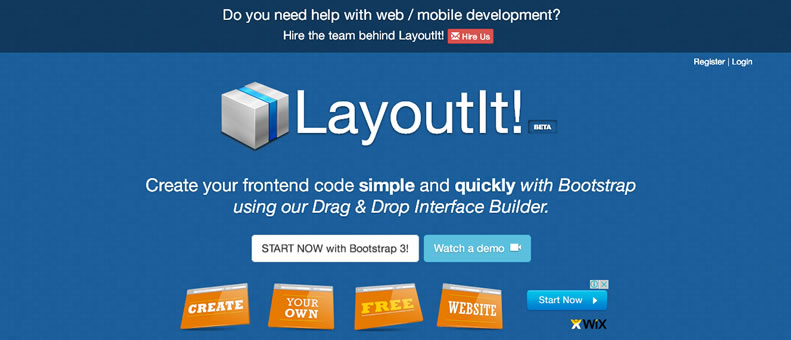
8. LayoutIt!
 LayoutIt! apresenta uma interface drag-and-drop para a criação de código de front-end simples e rápida. É preciso cada elemento e componente de Bootstrap para tornar a codificação mais fácil, sem a necessidade de ser um especialista em JavaScript, HTML5 ou CSS3. É fácil integrar LayoutIt! com qualquer linguagem de programação, basta fazer o download do HTML e começar a construir o projeto para ele. Para começar, escolha um dos modelos básicos – inicial, marketing básico ou artigo – e sendo trabalhe personalizando o modelo, da forma como você vê o ajuste. Preço : Grátis
LayoutIt! apresenta uma interface drag-and-drop para a criação de código de front-end simples e rápida. É preciso cada elemento e componente de Bootstrap para tornar a codificação mais fácil, sem a necessidade de ser um especialista em JavaScript, HTML5 ou CSS3. É fácil integrar LayoutIt! com qualquer linguagem de programação, basta fazer o download do HTML e começar a construir o projeto para ele. Para começar, escolha um dos modelos básicos – inicial, marketing básico ou artigo – e sendo trabalhe personalizando o modelo, da forma como você vê o ajuste. Preço : Grátis
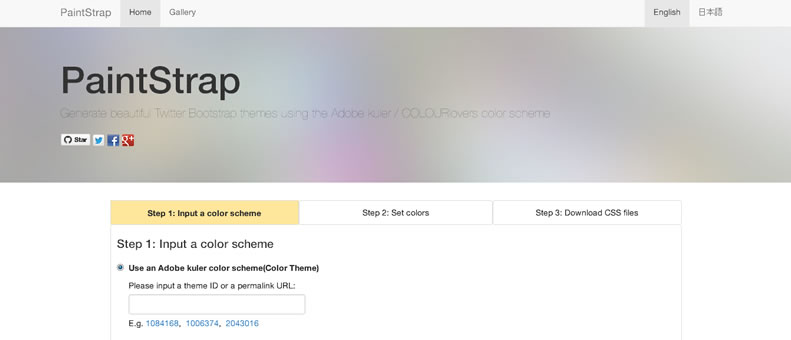
9. PaintStrap
 Usando PaintStrap, você pode gerar belos temas Bootstrap com o Adobe Kuler ou Colourlovers. Para começar, a entrada ou o esquema de cores do tema ID ou um URL permalink, e, em seguida, definir as cores de elementos como texto, navegação, botões, fundo e os links correspondentes. Você pode gerar a CSS resultante como um zip de todos os arquivos, individualmente ou como um tema. Você pode compartilhar o seu esquema de cores na galeria ou baixar tema de outro usuário. Preço : Grátis
Usando PaintStrap, você pode gerar belos temas Bootstrap com o Adobe Kuler ou Colourlovers. Para começar, a entrada ou o esquema de cores do tema ID ou um URL permalink, e, em seguida, definir as cores de elementos como texto, navegação, botões, fundo e os links correspondentes. Você pode gerar a CSS resultante como um zip de todos os arquivos, individualmente ou como um tema. Você pode compartilhar o seu esquema de cores na galeria ou baixar tema de outro usuário. Preço : Grátis
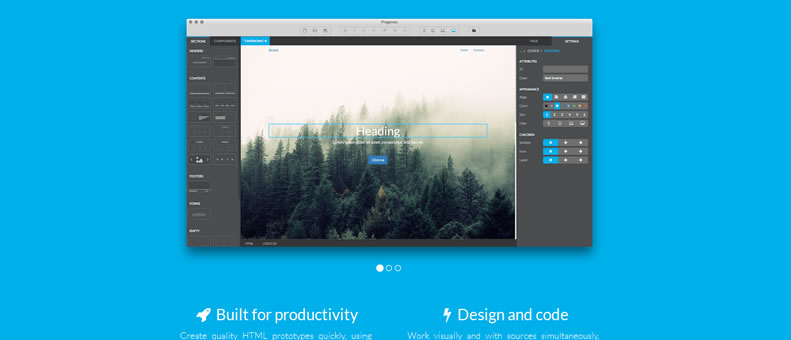
10. Pingendo
 Pingendo é uma aplicação desktop visual para criar protótipos de sites sensíveis com base no framework Bootstrap. Você pode iniciar um projeto a partir da coleção de layouts prontos para uso, arraste elementos para a posição, redimensionar e personalizar e inserir seu próprio conteúdo. Usando o painel CSS Snippets, você pode inserir novos elementos e arrastar e soltar na estrutura DOM, ao visualizar as alterações feitas instantaneamente. Preço : Grátis
Pingendo é uma aplicação desktop visual para criar protótipos de sites sensíveis com base no framework Bootstrap. Você pode iniciar um projeto a partir da coleção de layouts prontos para uso, arraste elementos para a posição, redimensionar e personalizar e inserir seu próprio conteúdo. Usando o painel CSS Snippets, você pode inserir novos elementos e arrastar e soltar na estrutura DOM, ao visualizar as alterações feitas instantaneamente. Preço : Grátis
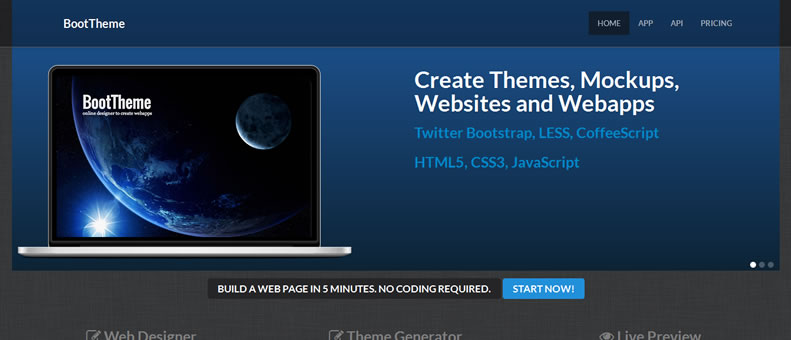
11. BootTheme
[caption id="attachment_1908" align="alignnone" width="791"] boottheme[/caption] BootTheme permite criar temas, maquetes, sites e aplicativos usando o fundamento do Bootstrap, com uma interface drag-and-drop. Você pode ver instantaneamente as alterações no painel de visualização em tempo real, use no lugar de edição para alterar o conteúdo no painel de visualização e variáveis Bootstrap na importação. Você também pode criar sua própria coleção pessoal de temas, modelos e trechos de código, e partilhar o seu trabalho através de uma URL única. Projetos estão disponíveis para download em HTML, CSS e JavaScript. Preço : Os planos começam em livre e sube para $ 19 por mês para o Plano Pro.
boottheme[/caption] BootTheme permite criar temas, maquetes, sites e aplicativos usando o fundamento do Bootstrap, com uma interface drag-and-drop. Você pode ver instantaneamente as alterações no painel de visualização em tempo real, use no lugar de edição para alterar o conteúdo no painel de visualização e variáveis Bootstrap na importação. Você também pode criar sua própria coleção pessoal de temas, modelos e trechos de código, e partilhar o seu trabalho através de uma URL única. Projetos estão disponíveis para download em HTML, CSS e JavaScript. Preço : Os planos começam em livre e sube para $ 19 por mês para o Plano Pro.
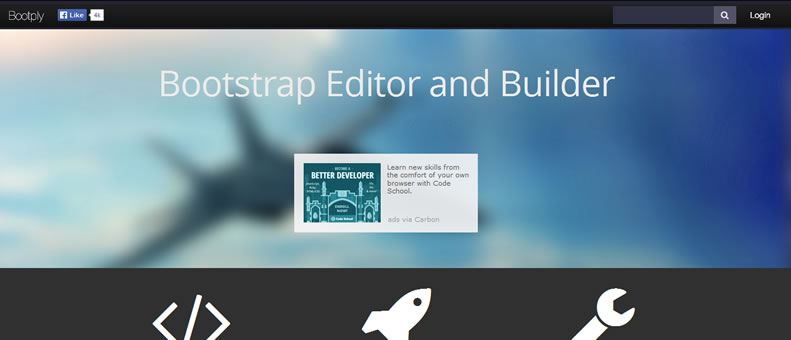
12. Bootply
 Bootply é um editor visual drag-and-drop fácil de projetar, criar protótipos e testar o framework Bootstrap. Ele se integra bem com outros plugins populares, micro-bibliotecas e frameworks, incluindo FontAwesome, AngularJS, Isotope, jQuery e muitos outros. Você pode aproveitar o repositório de código Bootply para pegar trechos prontos para Bootstrap, exemplos e modelos. A comunidade Bootply ativa, torna mais fácil de descobrir isso, compartilhar e mostrar código e trechos. Preço : Grátis
Bootply é um editor visual drag-and-drop fácil de projetar, criar protótipos e testar o framework Bootstrap. Ele se integra bem com outros plugins populares, micro-bibliotecas e frameworks, incluindo FontAwesome, AngularJS, Isotope, jQuery e muitos outros. Você pode aproveitar o repositório de código Bootply para pegar trechos prontos para Bootstrap, exemplos e modelos. A comunidade Bootply ativa, torna mais fácil de descobrir isso, compartilhar e mostrar código e trechos. Preço : Grátis
13. BootUI
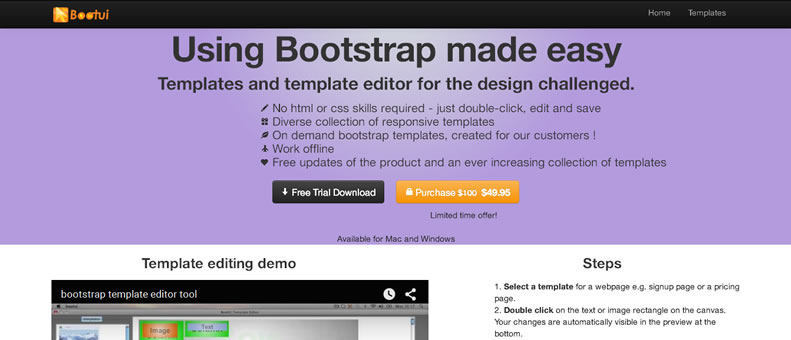
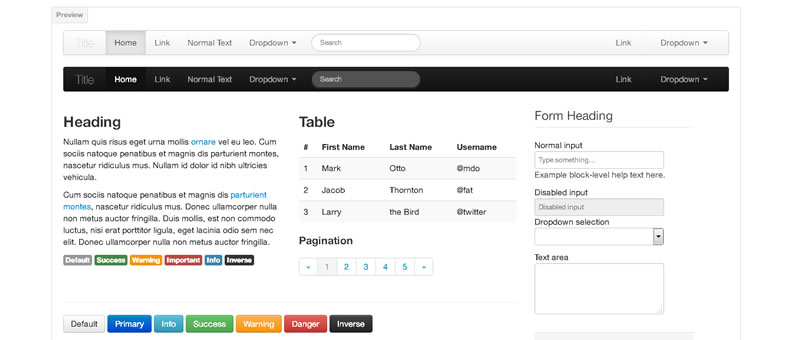
 BootUI é um editor visual Bootstrap que não requer fabilidade com HTML ou CSS, e apresenta um conjunto diversificado de modelos de resposta. É fácil de começar, basta selecionar um modelo e clique duas vezes para editar o conteúdo. Ele também funciona off-line, tem atualizações gratuitas e atualmente possui 24 opções de modelo. O editor apresenta previews em tempo real das alterações feitas. Se você precisar de um modelo específico de inicialização, basta enviar e-mail BootUI e a equipe irá produzir um modelo de resposta para corresponder ao seu pedido, sem nenhum custo extra. Preço : Grátis para teste e $ 49,95 para compra
BootUI é um editor visual Bootstrap que não requer fabilidade com HTML ou CSS, e apresenta um conjunto diversificado de modelos de resposta. É fácil de começar, basta selecionar um modelo e clique duas vezes para editar o conteúdo. Ele também funciona off-line, tem atualizações gratuitas e atualmente possui 24 opções de modelo. O editor apresenta previews em tempo real das alterações feitas. Se você precisar de um modelo específico de inicialização, basta enviar e-mail BootUI e a equipe irá produzir um modelo de resposta para corresponder ao seu pedido, sem nenhum custo extra. Preço : Grátis para teste e $ 49,95 para compra
14. Fancyboot
 Fancyboot é uma ferramenta de personalização simples, mas poderosa para Bootstrap que permite que você edite as instalações Bootstrap e veja previews ao vivo de suas alterações. Você pode selecionar os plugins e componentes que deseja incluir, utilize o menu ao lado e selecione as cores que você deseja usar. Bootstrap inclui variáveis extras que não estão disponíveis na página oficial de personalização. Depois de ter feito as alterações, você pode baixar um arquivo ZIP com o CSS compilado e minified, bem como a compilação de plugins jQuery. Preço : Grátis
Fancyboot é uma ferramenta de personalização simples, mas poderosa para Bootstrap que permite que você edite as instalações Bootstrap e veja previews ao vivo de suas alterações. Você pode selecionar os plugins e componentes que deseja incluir, utilize o menu ao lado e selecione as cores que você deseja usar. Bootstrap inclui variáveis extras que não estão disponíveis na página oficial de personalização. Depois de ter feito as alterações, você pode baixar um arquivo ZIP com o CSS compilado e minified, bem como a compilação de plugins jQuery. Preço : Grátis
15. Wrap Bootstrap Live Editor
[caption id="attachment_1911" align="alignnone" width="791"] wrapbootstrap[/caption] Bootstrap Live é um editor WYSIWYG para Bootstrap, que oferece uma maneira simples e elegante para editar e embelezar o HTML, com conteúdo e trechos Bootstrap-prontos. O botão HTML permite que você abra a exibição da fonte padrão com coloração de código e formatação. Os recursos do editor avançado tem muitas opções, incluindo configuração do botão, tags personalizadas, localização e muito mais. Preço : Grátis
wrapbootstrap[/caption] Bootstrap Live é um editor WYSIWYG para Bootstrap, que oferece uma maneira simples e elegante para editar e embelezar o HTML, com conteúdo e trechos Bootstrap-prontos. O botão HTML permite que você abra a exibição da fonte padrão com coloração de código e formatação. Os recursos do editor avançado tem muitas opções, incluindo configuração do botão, tags personalizadas, localização e muito mais. Preço : Grátis
16. Bootstrap Magic
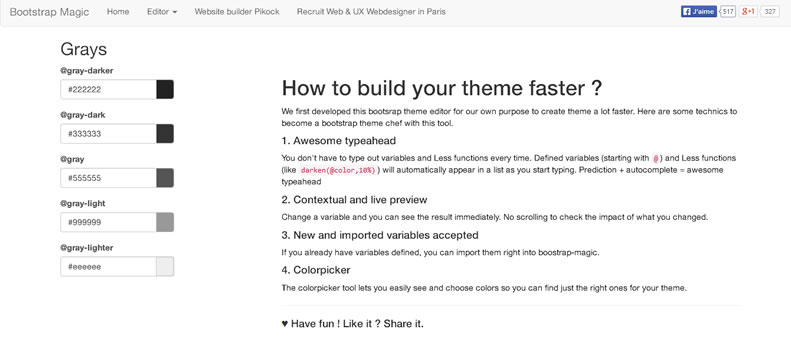
 Bootstrap Magic é um gerador de temas Bootstrap usando a versão mais recente do Bootstrap 3 e JS angular. Ele fornece uma visualização ao vivo de todas as mudanças que você fizer, e inclui importação de variável, um seletor de cores e typeahead inteligente. Também oferece a possibilidade de mudar completamente o estilo do tema para o seu gosto. Depois de personalizar seu tema, você pode baixá-lo instantaneamente com CSS personalizado e variáveis LESS em uma versão minified. Preço : Grátis
Bootstrap Magic é um gerador de temas Bootstrap usando a versão mais recente do Bootstrap 3 e JS angular. Ele fornece uma visualização ao vivo de todas as mudanças que você fizer, e inclui importação de variável, um seletor de cores e typeahead inteligente. Também oferece a possibilidade de mudar completamente o estilo do tema para o seu gosto. Depois de personalizar seu tema, você pode baixá-lo instantaneamente com CSS personalizado e variáveis LESS em uma versão minified. Preço : Grátis
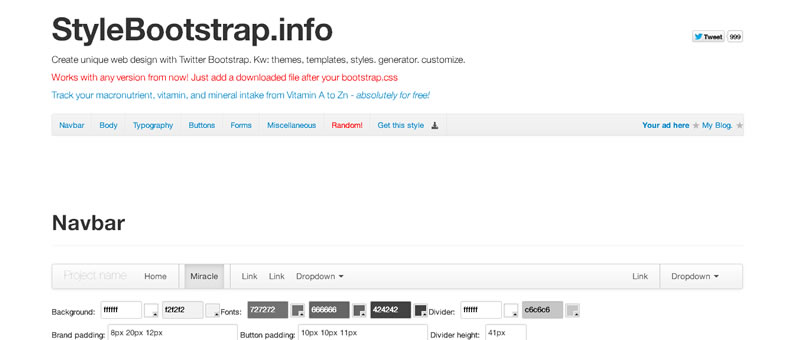
17. Stile Bootstrap
 Stile Bootstrap é um utilitário do navegador GUI para personalizar a aparência do Twitter Bootstrap e sentir seu efeito. Você pode personalizar o estilo de corpo, tipografia, botões, navegação, formulários, alertas e muito mais. Assim que terminar de elaborar o seu tema, você pode baixar o CSS gerado. Preço : Grátis
Stile Bootstrap é um utilitário do navegador GUI para personalizar a aparência do Twitter Bootstrap e sentir seu efeito. Você pode personalizar o estilo de corpo, tipografia, botões, navegação, formulários, alertas e muito mais. Assim que terminar de elaborar o seu tema, você pode baixar o CSS gerado. Preço : Grátis
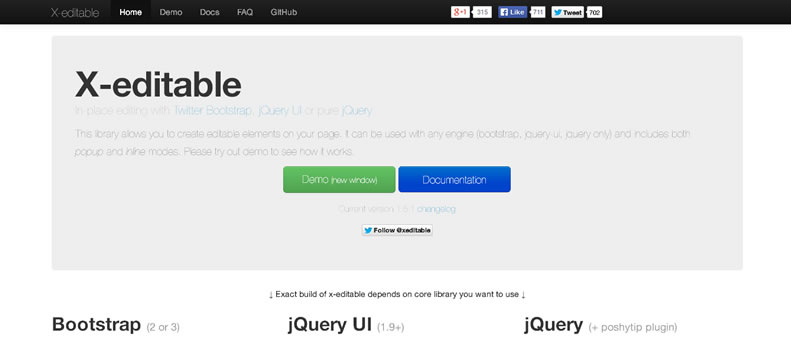
18. X-editable
 X-editable fornece edição com Bootstrap, jQuery UI ou jQuery puro, e a biblioteca permite que você crie elementos editáveis, incluindo tanto o “pop-up” e modal “em linha”. Possui uma grande variedade de recursos, incluindo do lado do cliente e do lado do servidor de validação, suporte a teclado, eventos ao vivo, a colocação de recipiente personalizável e muito mais. X-editable proporciona um desenvolvimento mais rápido, fácil adição e remoção de campos, um script de backend simples para atualizações de dados e é mais conveniente para pequenos temas. Preço : Grátis A utilização de Ide para desenvolvimento é sempre uma ótima ideia para reduzir tempo e facilitar o desenvolvimento, mas o conhecimento profundo sobre o que está se fazendo é na minha humilde opinião, um ponto que não pode deixar de ser observado, vivemos uma época em que o pouco ou quase nada já é suficiente para se tornar um “pseudo profissional”, e sair por ai barganhando projetos e clientes com valores absurdamente baixos e com qualidade de igual modo, banalizando a profissão e criando desconfortos entre clientes e profissionais sérios, pois após uma experiência negativa, todos ficam com o “pé atrás” por isso aconselho a uma reflexão nesse momento, não basta aprender uma IDE, busque a essência, a base, e não só de um framework ou linguagem, mas tudo que circunda o mundo em que pretende seguir, para então ser considerado um profissional. Fonte Original em Inglês: https://mashable.com/2013/10/20/bootstrap-editors/
X-editable fornece edição com Bootstrap, jQuery UI ou jQuery puro, e a biblioteca permite que você crie elementos editáveis, incluindo tanto o “pop-up” e modal “em linha”. Possui uma grande variedade de recursos, incluindo do lado do cliente e do lado do servidor de validação, suporte a teclado, eventos ao vivo, a colocação de recipiente personalizável e muito mais. X-editable proporciona um desenvolvimento mais rápido, fácil adição e remoção de campos, um script de backend simples para atualizações de dados e é mais conveniente para pequenos temas. Preço : Grátis A utilização de Ide para desenvolvimento é sempre uma ótima ideia para reduzir tempo e facilitar o desenvolvimento, mas o conhecimento profundo sobre o que está se fazendo é na minha humilde opinião, um ponto que não pode deixar de ser observado, vivemos uma época em que o pouco ou quase nada já é suficiente para se tornar um “pseudo profissional”, e sair por ai barganhando projetos e clientes com valores absurdamente baixos e com qualidade de igual modo, banalizando a profissão e criando desconfortos entre clientes e profissionais sérios, pois após uma experiência negativa, todos ficam com o “pé atrás” por isso aconselho a uma reflexão nesse momento, não basta aprender uma IDE, busque a essência, a base, e não só de um framework ou linguagem, mas tudo que circunda o mundo em que pretende seguir, para então ser considerado um profissional. Fonte Original em Inglês: https://mashable.com/2013/10/20/bootstrap-editors/
Está Buscando Alguma Solução, Serviço ou Ajuda em Seu Projeto?
Confira Nossos Últimos Artigos
Veja abaixo as novidades que preparamos para você, todo dia um texto novo.
Como criar plataforma ead certificada pelo MEC
Sugestão de Cursos - 30/01/2020
Conheça a técnica infalível para gerar leads quali...
Educação a Distância - 23/02/2023
5 razões para fazer um curso a distância já
Educação a Distância - 11/09/2015
Melhores Plataformas EAD: Guia Completo para Escol...
Educação a Distância - 23/10/2025